
There are plenty of easy web design tools out there, but when Adobe decided to jump in the mix with Spark Page, it added artificial intelligence, a mobile app, and integration with programs like Adobe Lightroom and Adobe Stock. The result is an easy-to-use web designer with scroll effects that looks good on both smartphone and desktop platforms. Spark Page is one of a trio of Spark apps that also includes Spark Post and Spark Video.
Web pages made with Spark Page are hosted by Adobe, which means you don’t have to buy a domain to create yours (that’s also the downside: You can’t create a specific URL for the page). The simplicity and built-in hosting makes Spark Page an ideal tool for simple tasks like creating an online travel journal, an easy-to-share photo album, or a webpage for an event. We created a travel journal using Spark Page after Adobe walked us through the software during an event in the Virgin Islands — you can see our Page here.
While getting started with Spark Page is simple, there are a few features you may miss out on if you jump in head first. Here’s what you need to know.
1. Download the app or head to the website

Spark Page is available as both an iOS app and a web app located at spark.adobe.com. That means you can create a web page from your iPhone or from your desktop machine via a web browser (an Android version is in the works but not yet available at the time of writing). The online format and artificial intelligence can make the program slow, particularly if you live in an area with a slower internet connection, but the simplicity often makes up for the speed.
Once inside, start a new project by clicking the plus button or by choosing a template. In the browser version, which is combined with the other Spark apps, make sure you choose a template that’s for a Page, or choose the “create a web page” option to start a page without a template.
All projects are saved to the cloud, so you can start a page in the mobile app and finish it in a web browser or vice versa.
2. Start with the template or a blank page
Spark Page will automatically get you started with a few items, even if you picked a blank page instead of a template. Start by editing what’s there — it’s as simple as clicking the existing text or image boxes and adding your own images and text. Pop-up menus will allow you to adjust different elements.
When you’re ready to add something new to the page, just click or tap on the plus icon and choose what you want to add next. Once an item is added, you’ll see a plus icon above and below that item, so it’s still possible to go back up and add something to the middle of the page at any time by using the plus icon in that location.
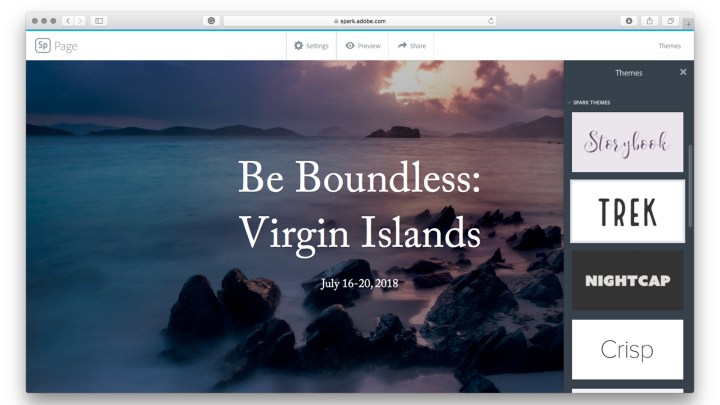
You don’t have to start over if you decide you don’t like the template that you picked out. On the app, click the magic wand icon at the top to switch to a different theme or click the themes from the menu bar on a desktop computer.
If you don’t want a banner on the website with your name on it, tap the settings option and toggle the option to turn off the header and footer.
3. Add your content
Adding content to the page is simple using the plus icon. Here’s a quick run down of the different options:
- Photo: Use this for a single photo of any size and shape, but not for a group of images.
- Text: All text boxes are added here, with the exception of image captions.
- Button: Add a link with a graphic.
- Video: Currently, videos can only be added through links, such as YouTube, Vimeo, and Spark Video links.
- Photo grid: This adds a static grouping of photos, good for albums.
- Slideshow: Don’t think of old school Powerpoints — the slideshow is the best way to display lots of large images in Spark Page. Slideshows use a scrolling fade out effect and you can add other photos or text on top of the images, or leave them blank. Click the plus to add something new to that slide.
4. Edit

Clicking on each item brings up a toolbar with any available editing options. You can also drag and drop most items to rearrange them, including altering the placement of text over an image or changing the order of a photo grid.
For images, you can use the toolbar to swap images, or to change from a standard image to stretch it as wide as the page. Don’t ignore that focal point tool in the pop-up menu — that allows you to choose what part of the image is the most important. Then, if the viewer’s screen is vertically oriented, like on a smartphone, that section of the image will still be visible. The focal point tool helps you choose how an image looks when the viewer’s screen is the opposite orientation.
For text, use the H1 and H2 buttons to create headlines instead of small body text and the quote icon to create a pull quote. Just tap the icon again to revert back to body text. To the right, you’ll find the options to adjust the alignment or to add a link. Fonts are part of the theme, so if you don’t like a particular font, choose a new theme. Brand accounts with paid Spark subscriptions or Creative Cloud plans can use custom brand themes, as well.
Don’t sweat over anything showing up blank that you don’t want it in the page. If you leave items like captions and the boxes over a slideshow photo blank, they won’t show up in the final webpage.
5. Finish and share

Once you are finished adding and editing, hit the preview button to see what the final website looks like or the share button to get a custom link to share. From here, you can also choose to embed the Spark Page into another webpage or share the page on social media.
Spark Page is designed to create websites without a lot of hassle and from any device. The platform is easy to use and easy to publish, though the AI and web-based software may make it slightly slow, particularly for uploading high-resolution images. The platform also has fewer customization options, like fonts and a unique URLs, but those are sacrificed for the sake of speed and simplicity.
Spark Page is free to use, but you will have some Spark branding on the final webpage if you use the free version. Creative Cloud subscribers can create web pages with their own branding. Spark by itself is $10 a month, but subscribing to the Photography Plan is the same price and includes Lightroom and Photoshop — we recommend going with that.
Need your own .com and something with more customization? Try our beginner’s guide to making a website.









